How To Make Stylish Button In Blogger

Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding anywhere you want to make the table appear.
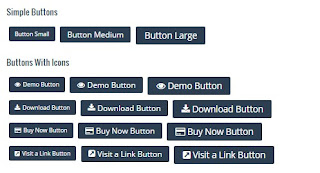
Simple Button
Buttons With Icons





No comments